Institute
of Physics
Anyone
Anyone
Institute
of Physics
Institute
of Physics
A quantum leap in online engagement for the world's biggest physics institution (IOP), helping them achieve their mission to become the center of gravity for membership interaction 🌎
Client
Institute
of Physics
Role(s)
Head of Design
"We want to create the world biggest physics conversation"
Inspired by the flourishing creative talent in Leeds, we created Anyone as a platform for local designers and creators to share their stories, and processes and collaborate with the local community.
Inspired by the flourishing creative talent in Leeds, we created Anyone as a platform for local designers and creators to share their stories, and processes and collaborate with the local community.
"We want to create the world biggest physics conversation"
"We want to create the world biggest physics conversation"
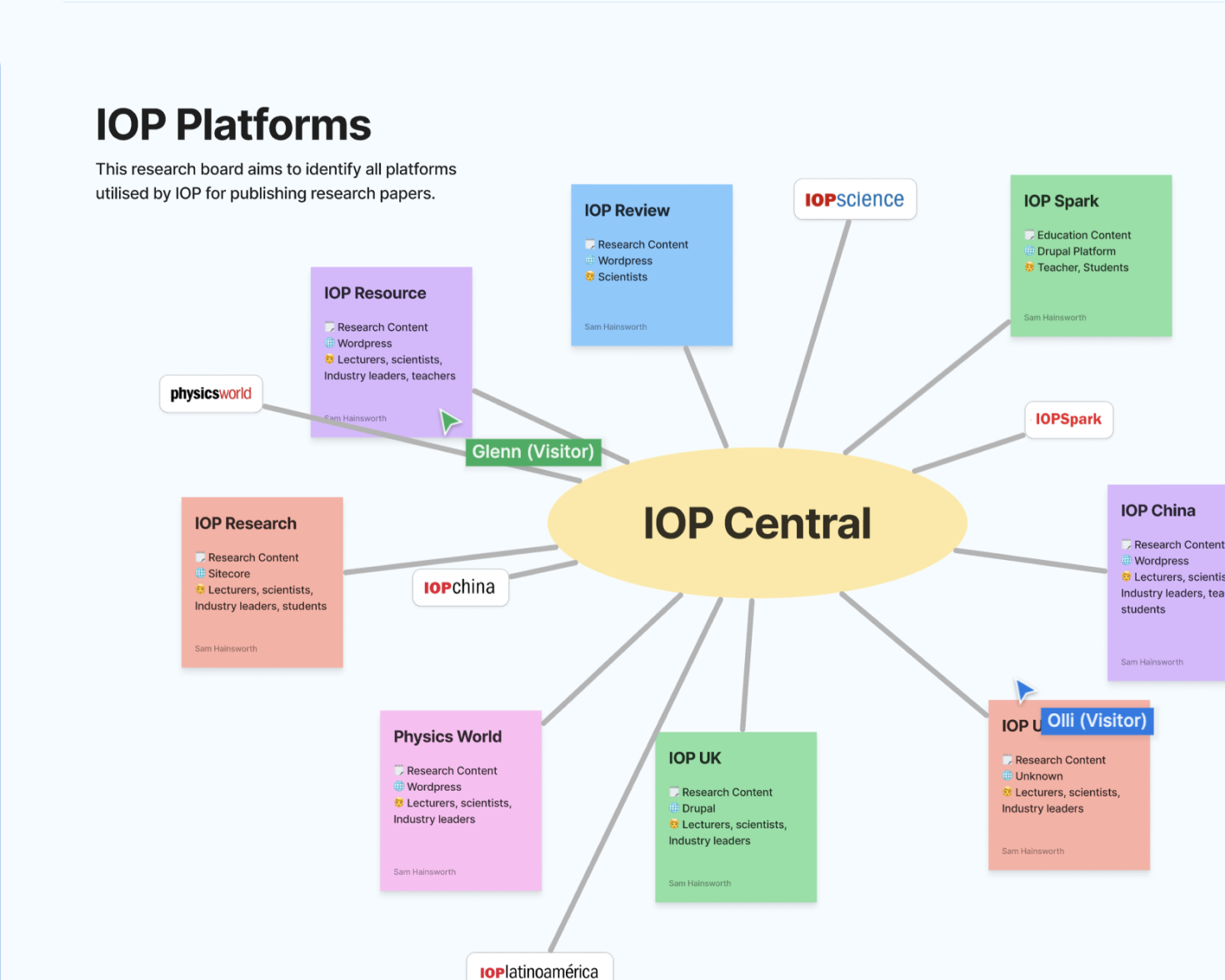
IOP faced a daunting challenge: scattered across hundreds of platforms were vital research findings and data essential to their mission. Navigating this labyrinth of information was a Herculean task for their members, hindering accessibility and stifling collaboration.
Complicating matters further, each platform owner was reluctant to migrate their content, complicating efforts for consolidation. The Institute aspired to cultivate a vibrant hub for dialogue, envisioning a platform where members could seamlessly share, publish, and discuss ideas—a space to spark "the world's biggest physics conversation."
The brand and the event were to bring creative individuals together. The main goal of the brand and the event was to bring creative individuals together; we wanted our logo to reflect that. The shapes - just like the individuals in the community - come together to form a cohesive result.
IOP faced a daunting challenge: scattered across hundreds of platforms were vital research findings and data essential to their mission. Navigating this labyrinth of information was a Herculean task for their members, hindering accessibility and stifling collaboration.
Complicating matters further, each platform owner was reluctant to migrate their content, complicating efforts for consolidation. The Institute aspired to cultivate a vibrant hub for dialogue, envisioning a platform where members could seamlessly share, publish, and discuss ideas—a space to spark "the world's biggest physics conversation."
IOP faced a daunting challenge: scattered across hundreds of platforms were vital research findings and data essential to their mission. Navigating this labyrinth of information was a Herculean task for their members, hindering accessibility and stifling collaboration.
Complicating matters further, each platform owner was reluctant to migrate their content, complicating efforts for consolidation. The Institute aspired to cultivate a vibrant hub for dialogue, envisioning a platform where members could seamlessly share, publish, and discuss ideas—a space to spark "the world's biggest physics conversation."


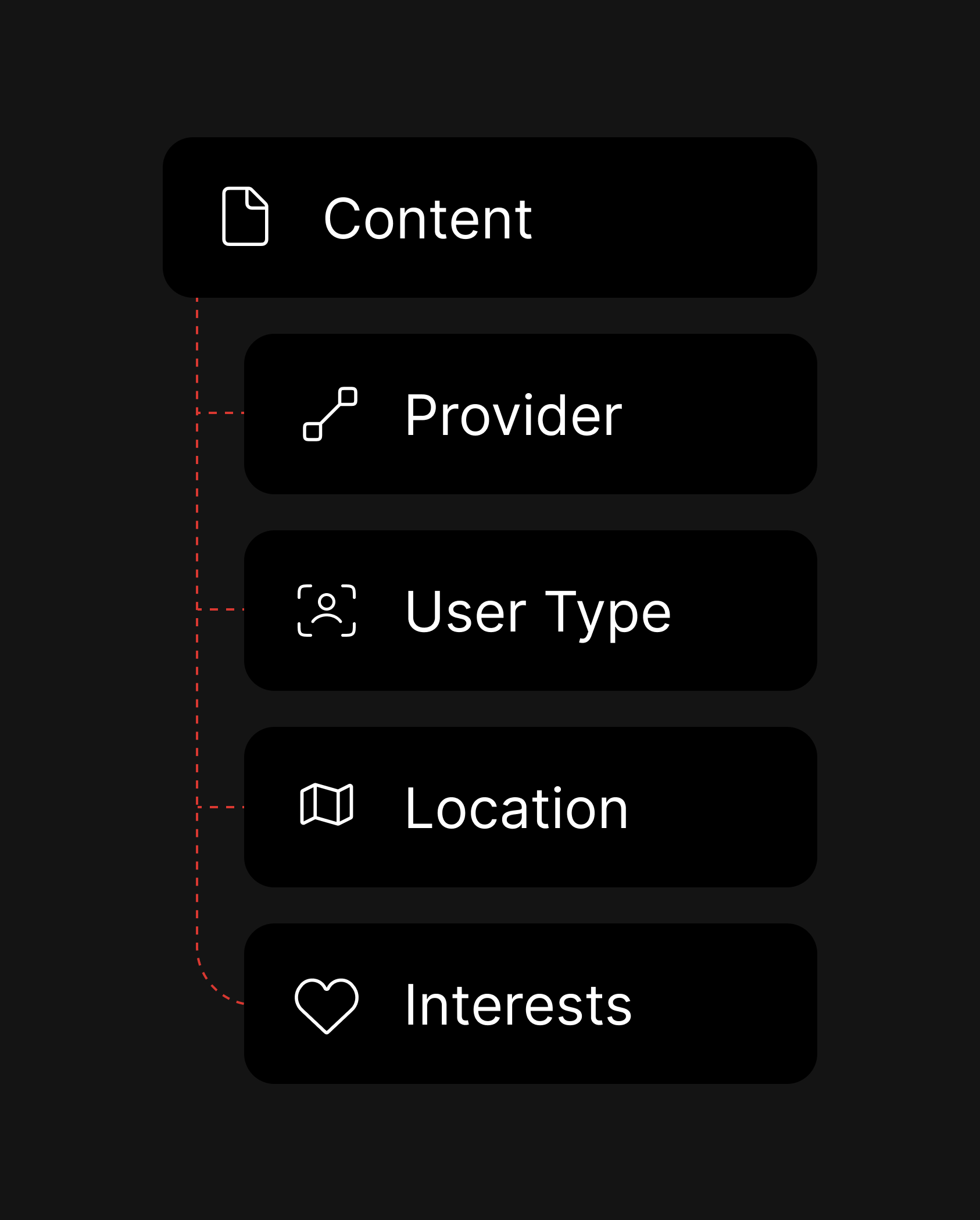
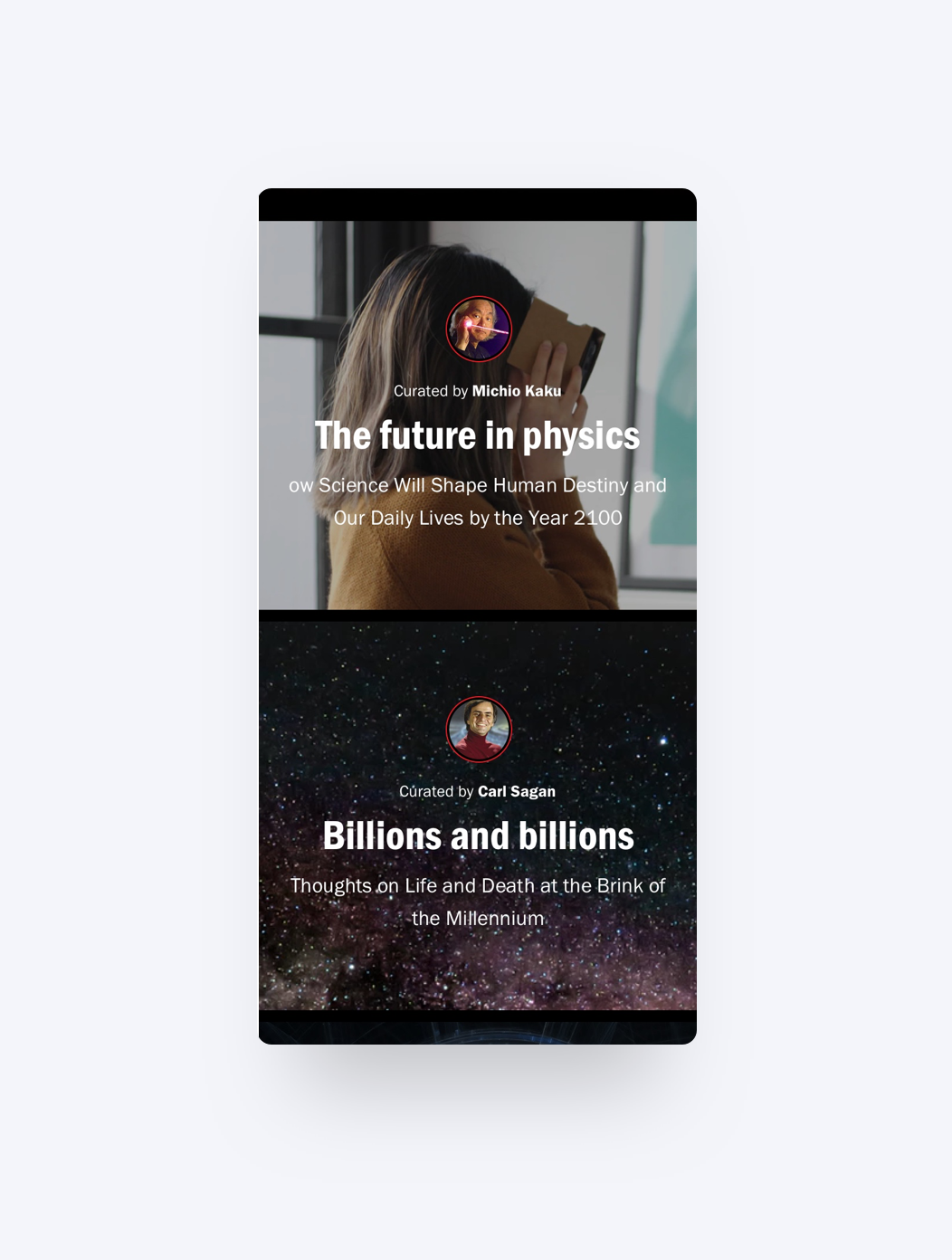
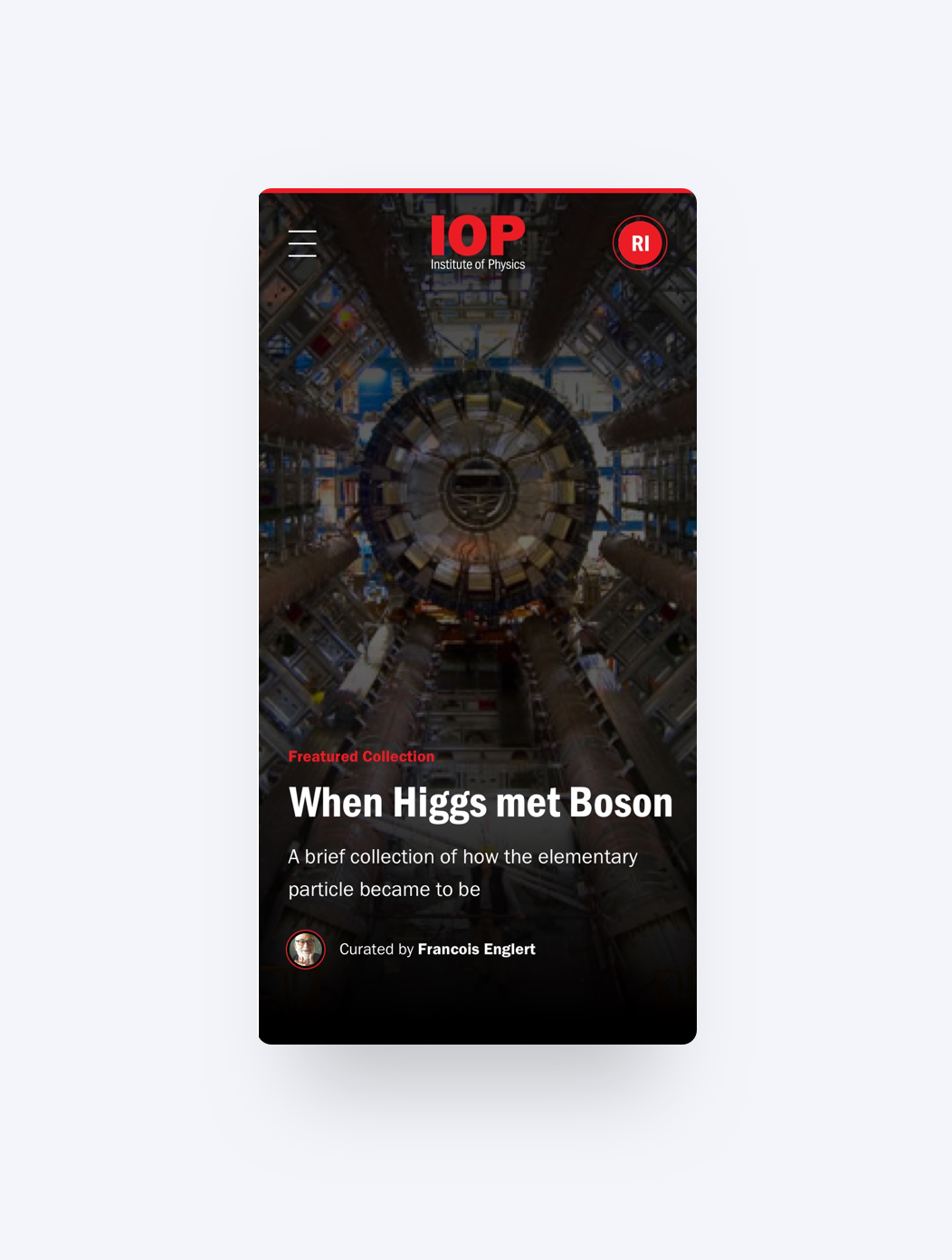
Through an extensive discovery phase, workshops, and stakeholder and user interviews, we crafted individualized goals for each participant. Developing a strategy to aggregate content from diverse platforms into a single repository, we also aimed to tailor experiences for members. This innovative approach, discovered through user research, ensures a truly personalized journey for every member. By tagging content with key criteria such as Provider: where has this content come from. User Type: whcih user type does this content fit best. Location: is the content specific to location. Interests; what interests/ ctaegories are in this content.


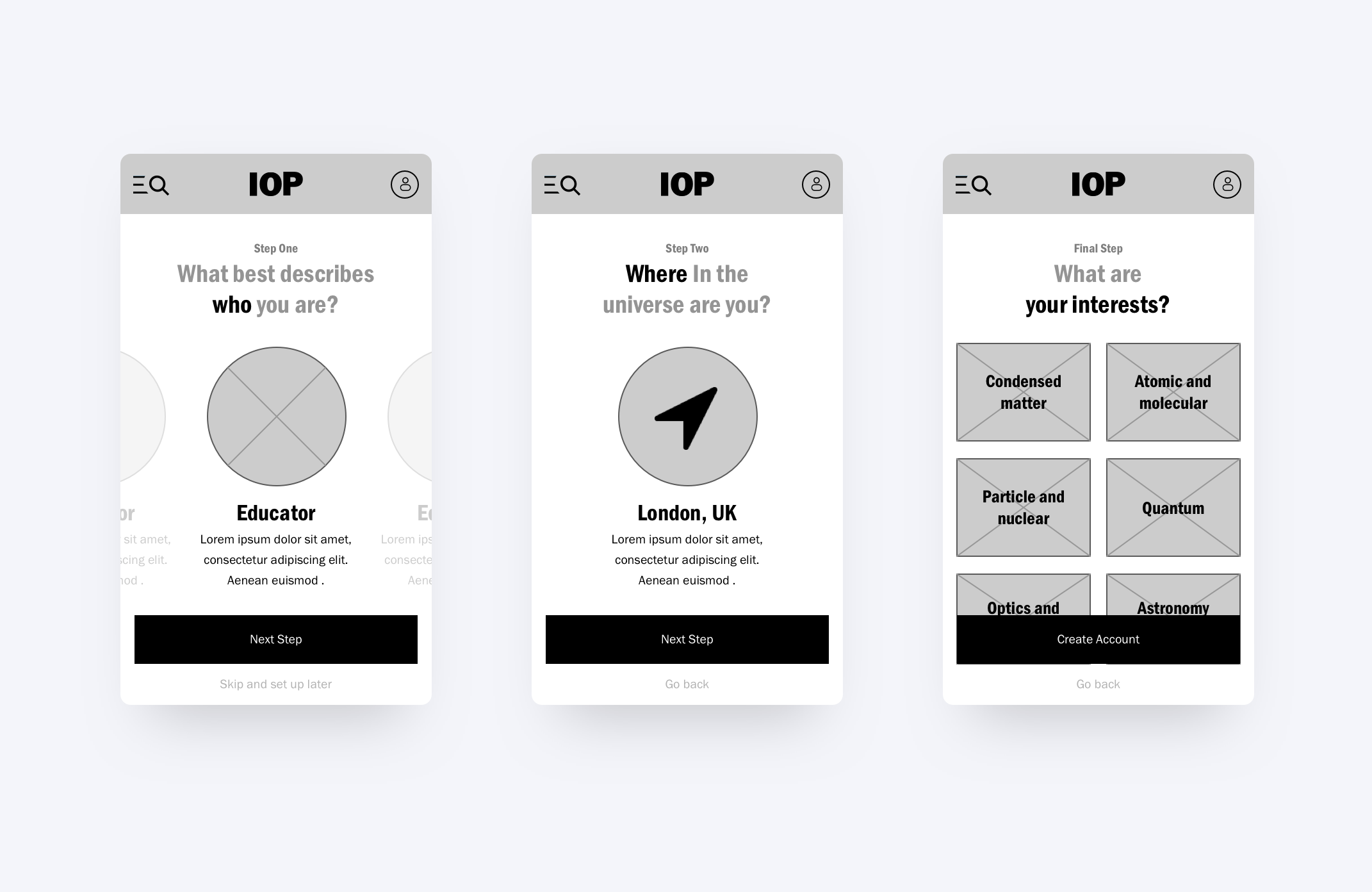
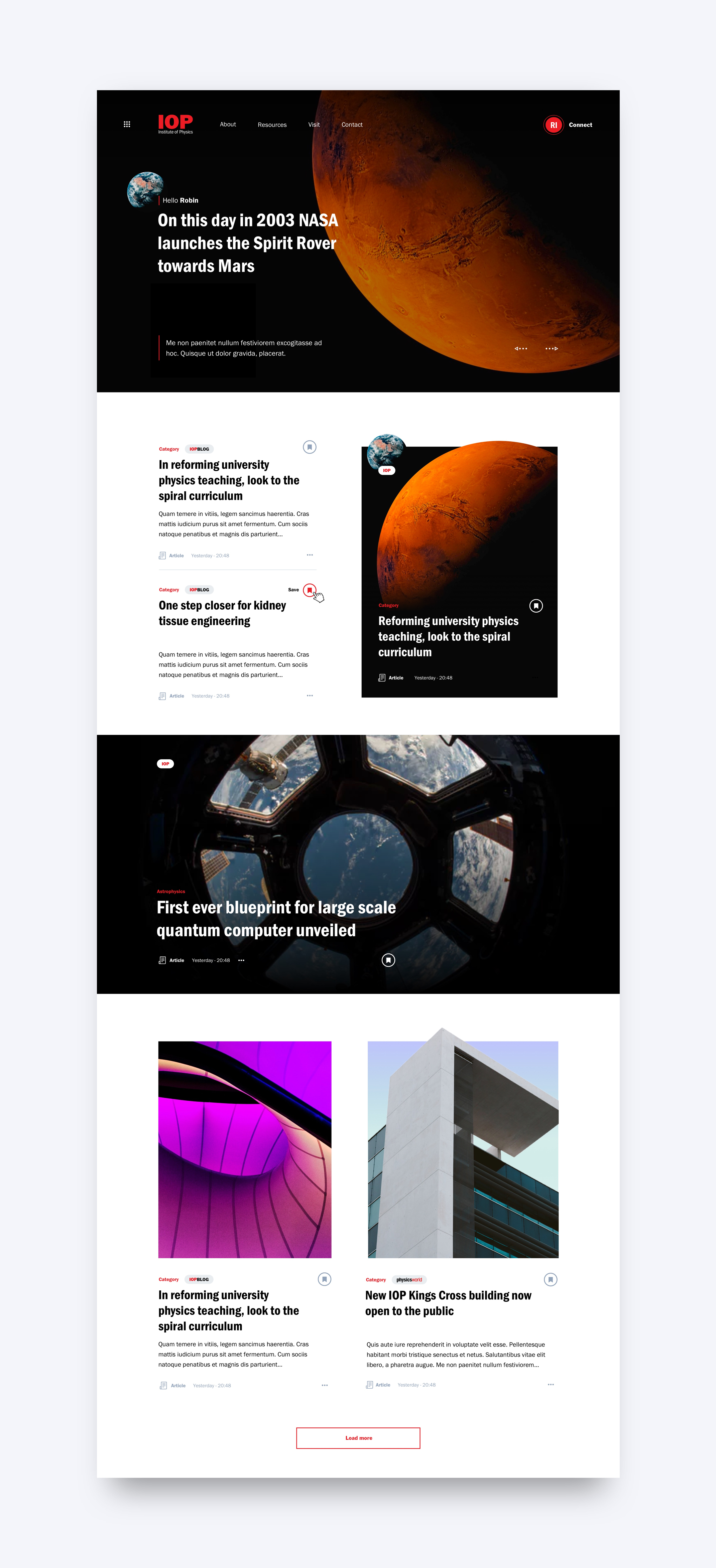
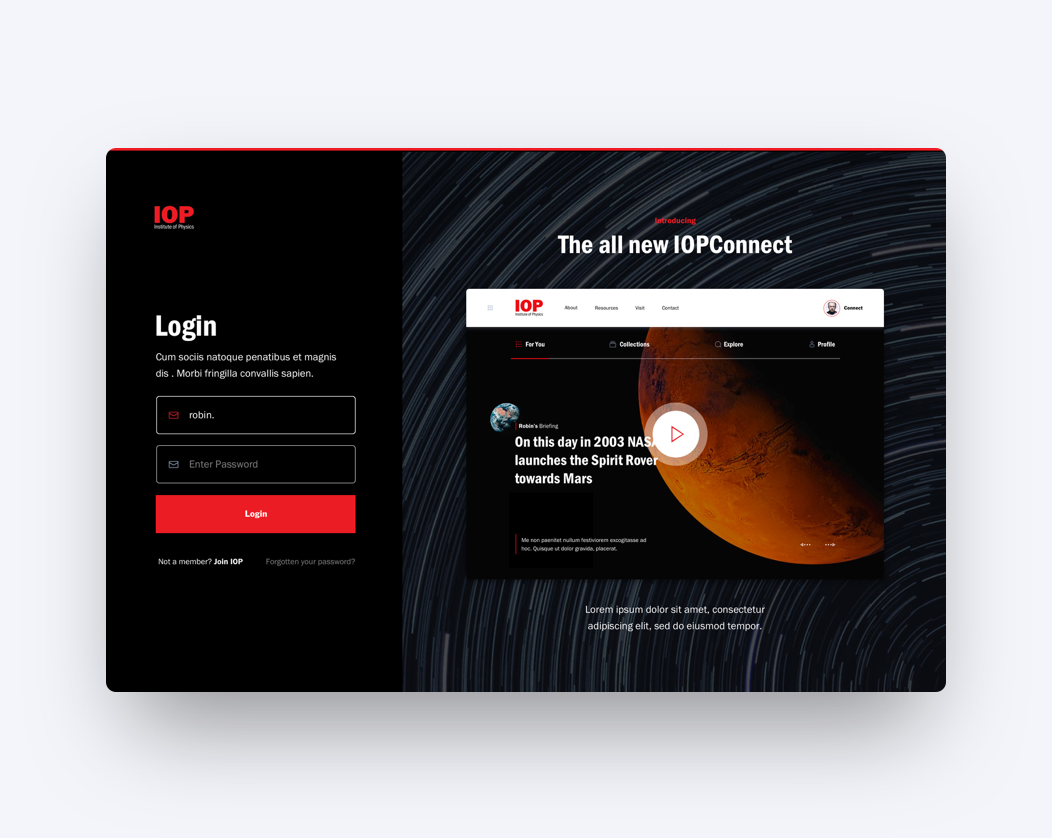
Crafting a streamlined member onboarding, each user responds to three questions to tailor their experience, accessing curated IOP content. The UI, aligned with the brand, integrates motion and dynamic feedback for engagement. Particle effects accompany taps, aiming to excite and delight users.





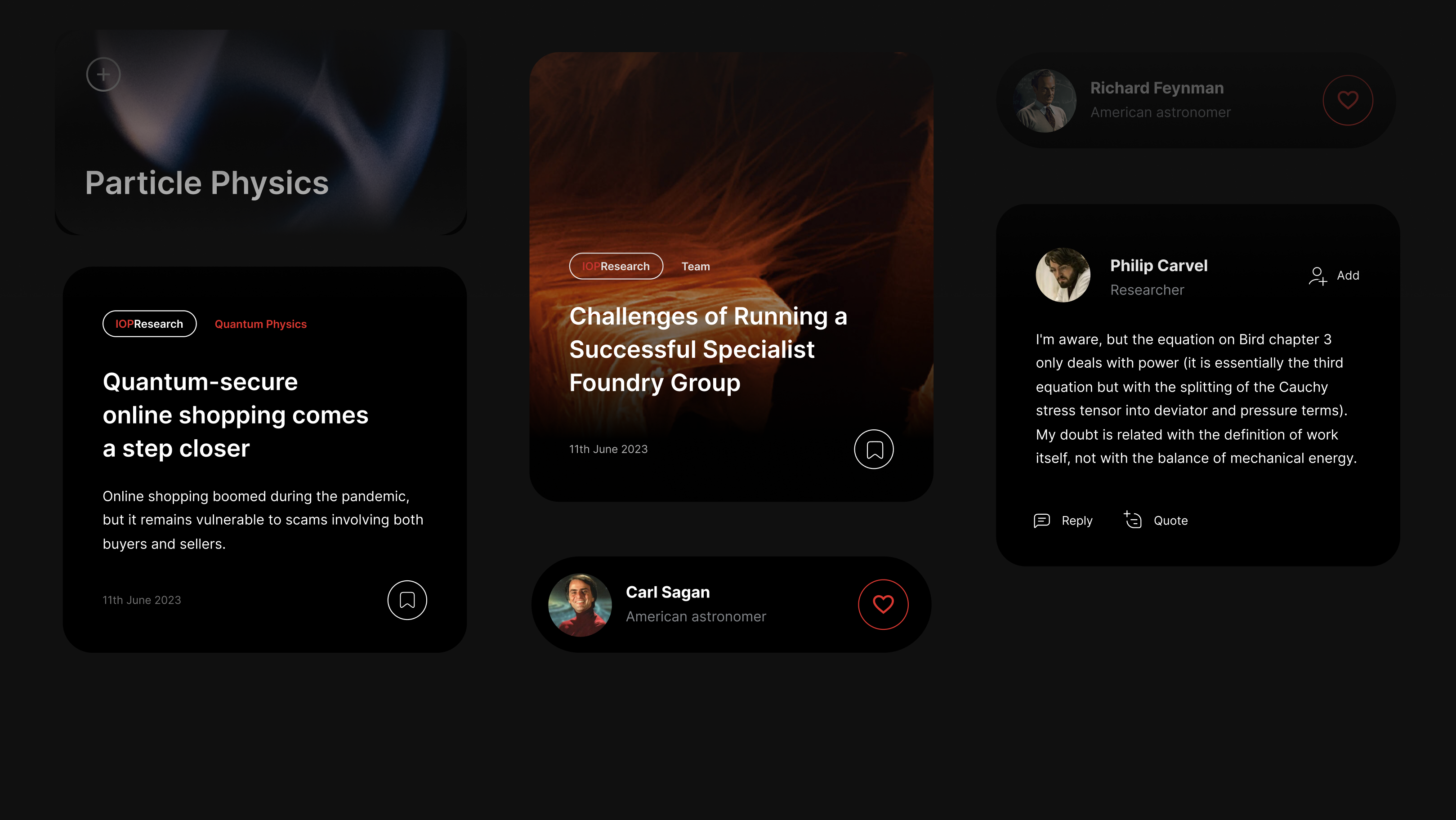
We developed IOP Spark, a robust design system empowering us to efficiently build, prototype, and test solutions with IOP members, facilitating rapid iteration. Utilizing design tokens, we meticulously ensured that every detail of the designs seamlessly transferred to the final build, maintaining consistency and cohesion throughout the development process.
On the night, the event itself was a major success with all the tickets selling out and 100+ individuals attending. The feedback from everyone was overwhelming and we couldn't be more excited and motivated to keep our anyone events going.
On the night, the event itself was a major success with all the tickets selling out and 100+ individuals attending. The feedback from everyone was overwhelming and we couldn't be more excited and motivated to keep our anyone events going.
We developed IOP Spark, a robust design system empowering us to efficiently build, prototype, and test solutions with IOP members, facilitating rapid iteration. Utilizing design tokens, we meticulously ensured that every detail of the designs seamlessly transferred to the final build, maintaining consistency and cohesion throughout the development process.
We developed IOP Spark, a robust design system empowering us to efficiently build, prototype, and test solutions with IOP members, facilitating rapid iteration. Utilizing design tokens, we meticulously ensured that every detail of the designs seamlessly transferred to the final build, maintaining consistency and cohesion throughout the development process.
Project Outcomes
62%
vistor uplift
203%
increase in membership
50+
IOP platforms connected via an API
Special Thanks
Every member of the IOP in taking part in our research 🔥
Say Hello
Say Hello
Say Hello
Say Hello